玩玩EXTRA模板的CSS並將首頁的ADSENSE代碼取消
2018-09-23
约 905 字
预计阅读 2 分钟
裝修後過了一天,感覺首頁的那個slider似乎沒有太大必要,而且主題也不明確。
還是用一個靜態圖片好一些,用EXTRA的image 模塊加一張圖片很簡單,但沒有什麼動態效果,感覺不太美觀。好吧,用CSS打磨一個動態效果吧。

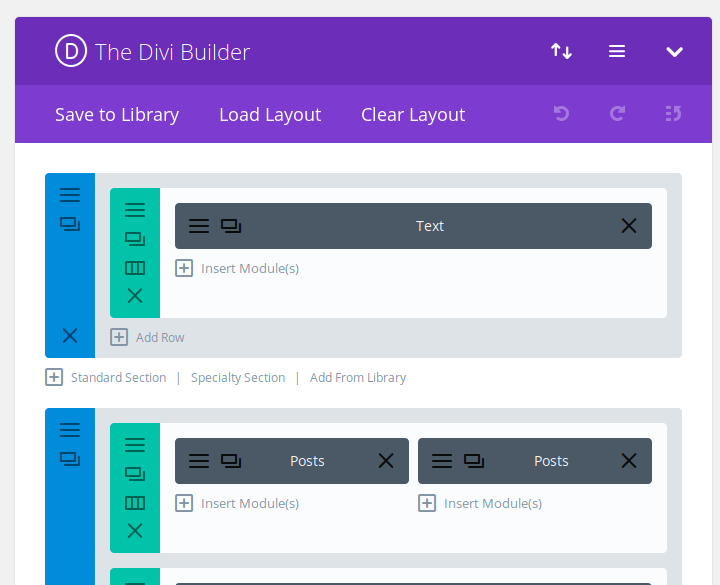
添加一個TEXT模塊,然後寫上下麵代碼

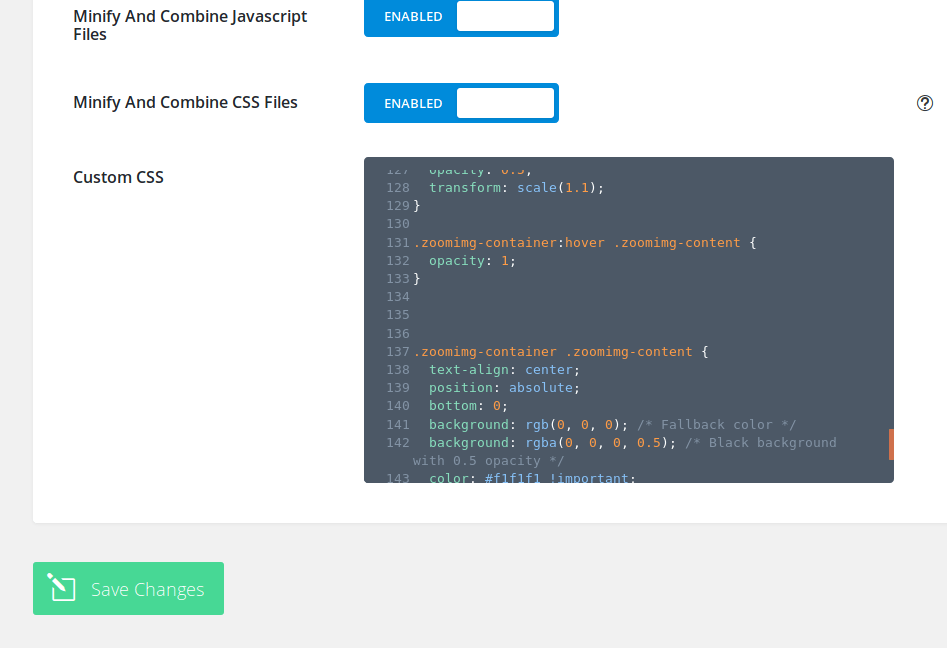
然後在EXTRA THEME OPTION的CUSTOM CSS添加下列代碼:
在本頁展示一下效果。

Website Programing, Internet Marketing, Forex Trading, Billiard, Darts And I Can Stand On One Leg For 30 Minutes With My Eyes Closed. ☺
這個方法其實跟EXTRA或者DIVI沒有關係,也不需要去找他們的ID或CLASS。就是用的最簡單的CSS代碼,最本質的就是最好用的。
昨天加了ADSENSE自動代碼後,今早發現首頁上怎麼這麼多廣告,弄得首頁很難看,故此決定不在首頁上作廣告了。
Google本身對放置廣告的頁麵質量有一定的要求,一個不小心很有可能放在不符合要求的頁麵,就會招致封號的懲罰。
對於博客而言,最有質量的頁麵就是經常更新的帖子,而不是首頁或者關於作者、聯係方式等頁麵。
故此需要想個辦法將其他頁麵的廣告代碼屏蔽掉,隻保留帖子裏麵的代碼。
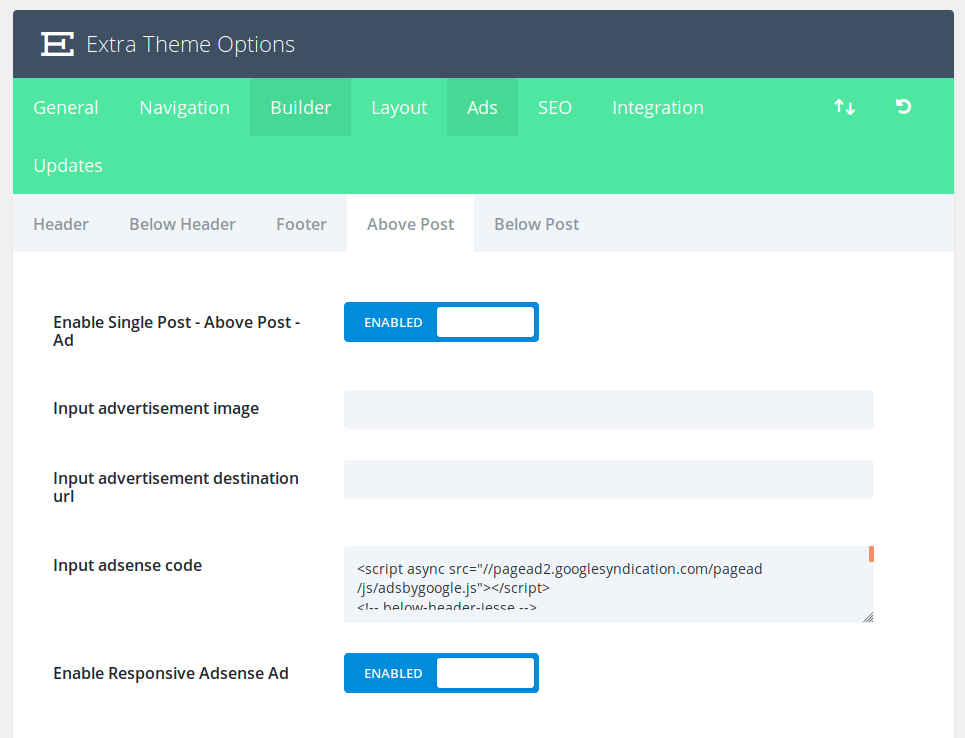
如果隻采用AD Unit的方式,EXTRA很容易實現。直接在THEME OPTION裏就可以設置。

隻在帖子裏麵做廣告,EXTRA內置兩種方式,帖子前和帖子後兩個廣告,這個可以直接貼上google廣告單元的代碼即可。
但是google的AUTO ADS卻是要求貼在HTML的head部分。這個就會導致全站都有廣告,這個對用戶界麵也造成很大不利。
現在看起來需要改代碼了。
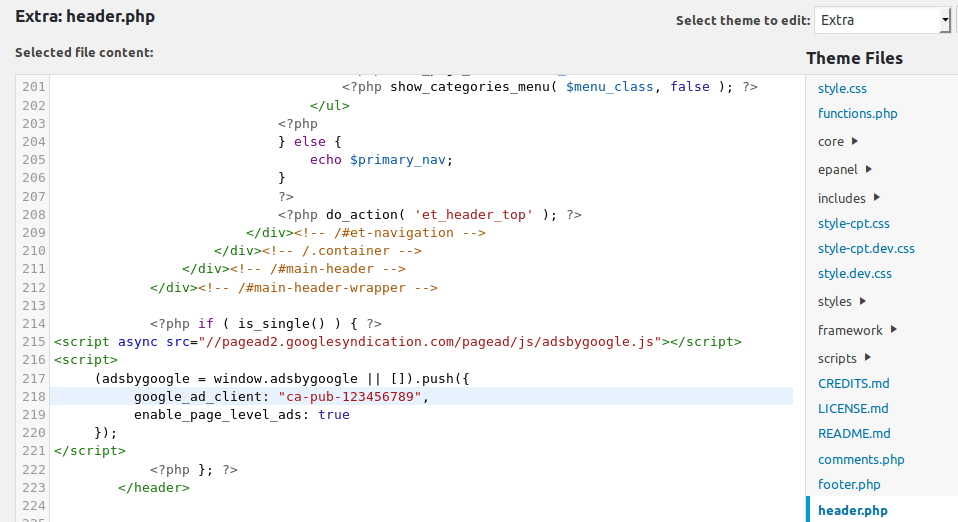
Wordpress有一個很簡單的函數可以判斷是帖子還是其他,我們打開編輯器找到EXTRA模板的header.php文件,在</head>那行之上貼上下列代碼:

存盤測試一下。首頁或者關於頁麵等都沒有google的自動廣告代碼了。
還是用一個靜態圖片好一些,用EXTRA的image 模塊加一張圖片很簡單,但沒有什麼動態效果,感覺不太美觀。好吧,用CSS打磨一個動態效果吧。

添加一個TEXT模塊,然後寫上下麵代碼
<div class="zoomimg-container">
<img class="zoomimg" style="width: 100%;" src="/placeholder.svg" data-src="https://jesselau.com/wp-content/uploads/2018/09/jesselaublog-1.jpg" />
<div class="zoomimg-content">
<h1>Welcome to Jesse Lau's Blog</h1>
Website Programing, Internet Marketing, Forex Trading, Billiard, Darts And I Can Stand On One Leg For 30 Minutes With My Eyes Closed. ☺
</div>
</div>
然後在EXTRA THEME OPTION的CUSTOM CSS添加下列代碼:
.zoomimg-container {
position: relative;
width: 100%;
overflow: hidden;
}
.zoomimg {
opacity: 1;
display: block;
width: 100%;
height: auto;
transition: .5s ease;
backface-visibility: hidden;
}
.zoomimg-container:hover .zoomimg {
opacity: 0.5;
transform: scale(1.1);
}
.zoomimg-container:hover .zoomimg-content {
opacity: 1;
}
.zoomimg-container .zoomimg-content {
text-align: center;
position: absolute;
bottom: 0;
background: rgb(0, 0, 0); /* Fallback color */
background: rgba(0, 0, 0, 0.5); /* Black background with 0.5 opacity */
color: #f1f1f1 !important;
width: 100%;
padding: 20px;
opacity: 0;
font-size: 18px;
}
.zoomimg-container .zoomimg-content h1{
color: #f1f1f1 !important;
}在本頁展示一下效果。

Welcome to Jesse Lau's Blog
Website Programing, Internet Marketing, Forex Trading, Billiard, Darts And I Can Stand On One Leg For 30 Minutes With My Eyes Closed. ☺
這個方法其實跟EXTRA或者DIVI沒有關係,也不需要去找他們的ID或CLASS。就是用的最簡單的CSS代碼,最本質的就是最好用的。
昨天加了ADSENSE自動代碼後,今早發現首頁上怎麼這麼多廣告,弄得首頁很難看,故此決定不在首頁上作廣告了。
Google本身對放置廣告的頁麵質量有一定的要求,一個不小心很有可能放在不符合要求的頁麵,就會招致封號的懲罰。
對於博客而言,最有質量的頁麵就是經常更新的帖子,而不是首頁或者關於作者、聯係方式等頁麵。
故此需要想個辦法將其他頁麵的廣告代碼屏蔽掉,隻保留帖子裏麵的代碼。
如果隻采用AD Unit的方式,EXTRA很容易實現。直接在THEME OPTION裏就可以設置。

隻在帖子裏麵做廣告,EXTRA內置兩種方式,帖子前和帖子後兩個廣告,這個可以直接貼上google廣告單元的代碼即可。
但是google的AUTO ADS卻是要求貼在HTML的head部分。這個就會導致全站都有廣告,這個對用戶界麵也造成很大不利。
現在看起來需要改代碼了。
Wordpress有一個很簡單的函數可以判斷是帖子還是其他,我們打開編輯器找到EXTRA模板的header.php文件,在</head>那行之上貼上下列代碼:
<?php if ( is_single() ) { ?>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-123456789",
enable_page_level_ads: true
});
</script>
<?php }; ?>
存盤測試一下。首頁或者關於頁麵等都沒有google的自動廣告代碼了。
相关文章:
- 2018/09/22 用Extra模板重裝修網站、搞定Polylang與Extra不兼容問題、在AMP頁麵上安裝ADSENSE代碼
- 2018/09/19 取消Redirects再次提交Adsense以及定製404錯誤頁麵提高用戶友好度
- 2018/09/18 玩玩CSS給網站美美容以及在Wordpress中帖高亮易讀的代碼
- 2018/09/10 優化配置Wordpress和Nginx降低服務器響應時間,最便宜服務器跑多插件大模板網站
- 2018/08/30 加入翻譯插件、盤點博客的經濟帳

Jesse Lau
網名遁去的一,簡稱遁一。2012年定居新西蘭至今,自由職業者。
本文采用知識共享署名 4.0 國際許可協議進行許可。簡而言之,可隨意轉發轉載,轉載請注明出處。