用Extra模板重裝修網站、搞定Polylang與Extra不兼容問題、在AMP頁麵上安裝ADSENSE代碼
2018-09-22
约 2275 字
预计阅读 5 分钟
前天到elegantthemes的網站上逛了逛,發現他們除了DIVI以外,還有一個Extra模板。號稱是針對博客網站開發的。
排版方式類似於西方的雜誌排版。且菜單比之DIVI更為摩登現代。
好,既然我的會員資格涵蓋了這個模板,我就用這個重新“裝修”一下網站。
Wordpress的裝修很方便,用不同的模板設置完後,隻要不清空數據庫,隨時又可以回到原來DIVI那個界麵。
好了,簡單介紹一下Extra模板。
他同樣內嵌了Divi Builder這個可視化工具。增加了很多針對帖子的排版優化。內置了給帖子評分的功能,支持多作者。完全可以按此模板做一個類似Medium或者簡書的網站。
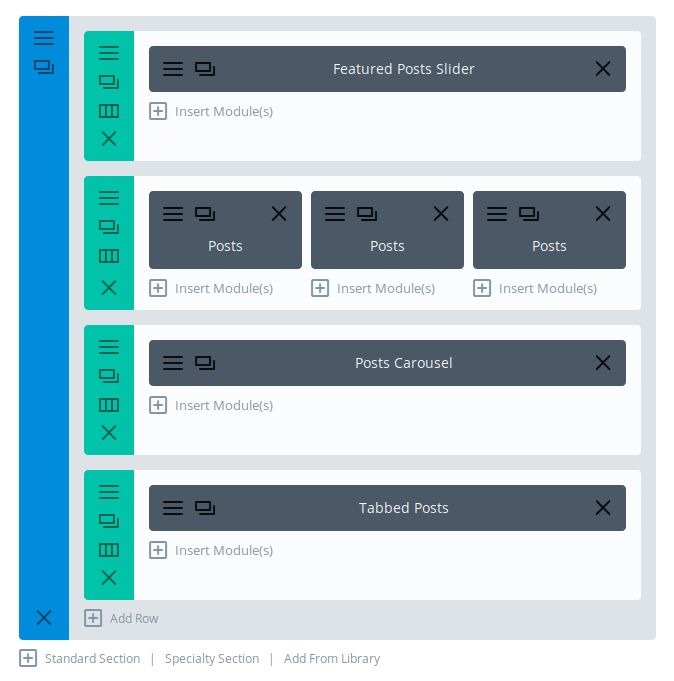
好,看看我的首頁如何設計的:

最上方插入了一個Featured Posts Slider,這個隻要每個帖子附帶一張高質量的圖片,這個圖片slider的效果還是不錯的。
下方放了三個Posts,可以設置最近發布、最熱門帖子、評分最高等排序。
再下方放了個Posts Carousel,這個是類似電影膠片效果的帖子預覽。
最後放了Tabbed Posts,可以將分類目錄的帖子集中在此。
這幾個模塊統統都是DIVI沒有提供的,看到不少DIVI的客戶在吐槽,為何ET公司要做兩個獨立的模板,而不將功能整合在一起。
估計是兩個團隊做出來的產品,其實EXTRA應該是後開發,用EXTRA模板就可以用到DIVI的絕大部分功能,而且還有自己的特色。
安裝新模板的小經驗:
因為一個新模板裝修網站不是短時間就能設置正確,所以需要用All-in-One WP Migration插件 先將正運行網站數據全部導出,然後在本地或者用一個空置域名重新設個調試用的wordpress站點,在調試站點導入正運行網站數據。
然後在調試站配置裝修完全後,再用導出-導入的功能,可以使正運行網站瞬間更換裝修風格。 警告:數據導入導出有一定的風險,先要做好服務器端的備份。互聯網時代數據就是貨幣,要像愛惜黃金白銀一般愛惜 :-)
另外要設置EXTRA的比DIVI更奪眼球的菜單功能了。
設置十分簡單。生成菜單後,添加一個目錄到菜單項,然後選擇MEGA MENU的選項,就可以有酷酷的菜單了。

大體設置都比較簡單,沒有特別複雜的。
到了雙語切換時有點問題了。Polylang的英文首頁/en/ 出現了大量的中文區的帖子。
到了ET的論壇檢索有沒有同類問題,結果發現有不少人問跟Polylang的兼容問題,ET公司的回答是暫不支持,要等待更新。
這咋等待。。。
好吧,英文首頁鏈接不就是/en/ 嗎?我再建一個en的目錄layout試試看。
頁麵建好了,可是訪問/en/還是用的中文缺省首頁,看來Polylang的優先級要高一些。
隻好將en的目錄名稱改為english,訪問/english/頁麵完全沒有問題。但是Polylang的監測瀏覽器語言會自動將首頁指向/en/ 鏈接。
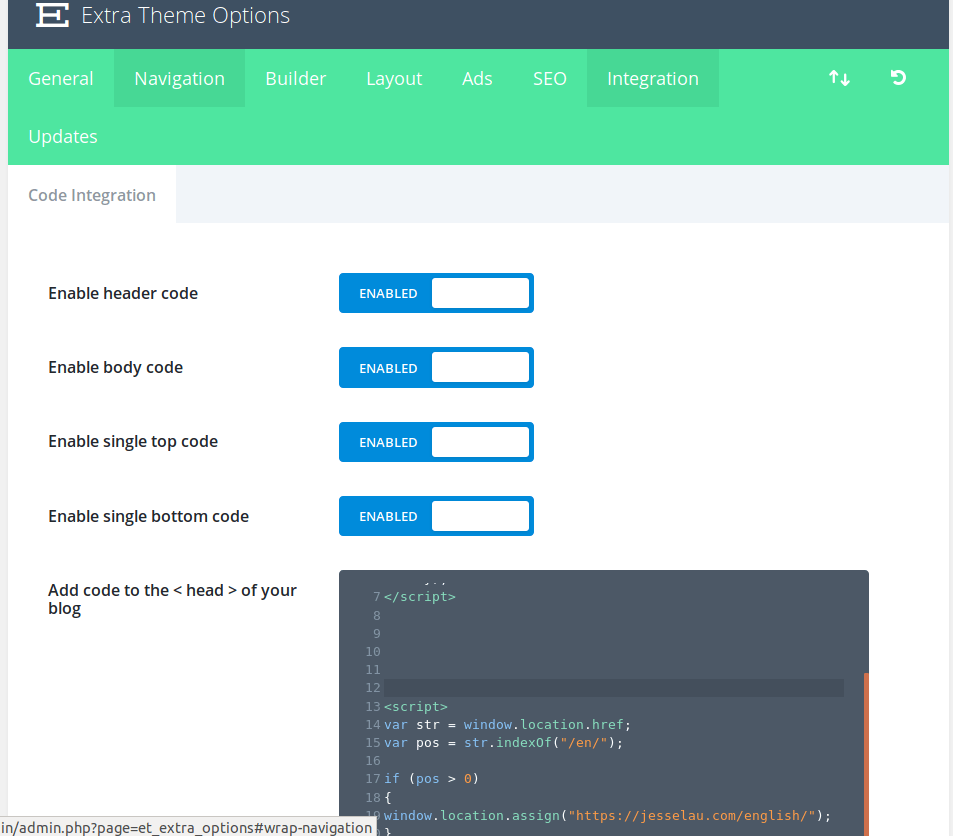
那我們重定向/en/ 到/english/好了。打開Extra的theme option

在integration裏在head增加下麵幾句
我用這個代碼是因為我的網站除了英文首頁外,沒有鏈接還有"/en/"字樣了。你們需要根據自己的情況修改。
Polylang的自動中英切換菜單不知道我們有這種問題啊,所以還是指向的/en/鏈接。
這樣的話,每次點菜單還需要重定向太浪費網速。
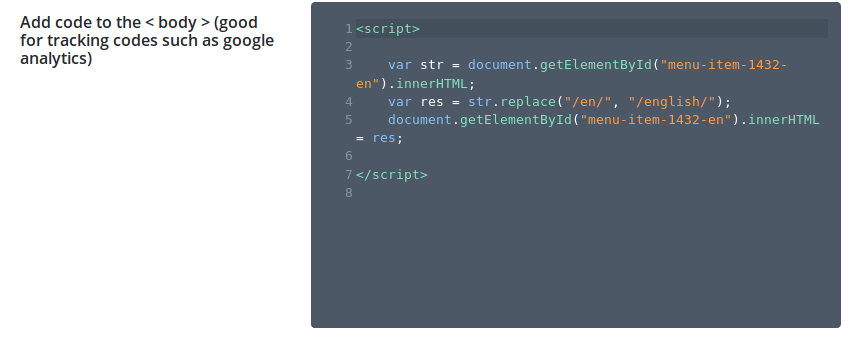
我們再在body處加上下列代碼

腳本功能就是將英文菜單的鏈接/en/改為/english/.
其中那個menu-item-1432-en是本人網站上的那個英文菜單,你們需要自己看源代碼,搜索到自己的英文菜單鏈接,找到那個ID。
這樣EXTRA和POLYLANG不兼容的問題就靠這兩個簡單代碼暫時解決了。
取消掉redirect重新提交Adsense後,收到了申請通過信。

為了顯示adsense廣告,因為網站可能會有一些歐洲的流量,故此必須要再裝23號插件,前21個插件和22號插件傳送門
23、EU Cookie Law
這個插件的功能就是為了應對歐盟的法律的,歐盟法律規定需要頁麵位置公示用戶網站的cookie政策,故此需要一個小提醒在頁麵底端,鏈接上本站的隱私政策。

登入Adsense界麵,有提示貼入代碼的指引。正常頁麵都沒什麼問題。但是AMP頁麵是通過AMP插件生成的,沒地方貼代碼。
Adsense要求AMP的Auto ADS代碼如下:

這樣我們又需要修改源文件了。
先要運行下列命令,讓我們可以有權限在瀏覽器wordpress操作界麵上修改插件的源碼。
然後打開Plugin Editor,找到amp/templates/html-start.php文件

在</head>之上貼上
再找到amp/templates/html-end.php文件

在</body>之上貼上:
紅色部分需要改成你自己的id,不然你的廣告收入就給了不知名的某個id為123456789的客戶啦 :)
好了,過一段時間檢查一下,AMP頁麵也有廣告顯示了。
有些朋友可能未經思考就對廣告有所排斥。不過君子愛財取之有道。廣告作為一個正常的市場經濟行為,對人類的交流溝通、推動曆史都有積極的正麵作用。
Google Adsense是目前通過網站賺錢謀取自動化收入的最簡單方法之一。以後我再慢慢介紹其他自動化收入方式。
而AMP是目前移動設備網頁的趨勢,故此如果有誌從Adsense開始進入自動化收入生活,不妨多研究研究AMP。
排版方式類似於西方的雜誌排版。且菜單比之DIVI更為摩登現代。
好,既然我的會員資格涵蓋了這個模板,我就用這個重新“裝修”一下網站。
Wordpress的裝修很方便,用不同的模板設置完後,隻要不清空數據庫,隨時又可以回到原來DIVI那個界麵。
好了,簡單介紹一下Extra模板。
他同樣內嵌了Divi Builder這個可視化工具。增加了很多針對帖子的排版優化。內置了給帖子評分的功能,支持多作者。完全可以按此模板做一個類似Medium或者簡書的網站。
好,看看我的首頁如何設計的:

最上方插入了一個Featured Posts Slider,這個隻要每個帖子附帶一張高質量的圖片,這個圖片slider的效果還是不錯的。
下方放了三個Posts,可以設置最近發布、最熱門帖子、評分最高等排序。
再下方放了個Posts Carousel,這個是類似電影膠片效果的帖子預覽。
最後放了Tabbed Posts,可以將分類目錄的帖子集中在此。
這幾個模塊統統都是DIVI沒有提供的,看到不少DIVI的客戶在吐槽,為何ET公司要做兩個獨立的模板,而不將功能整合在一起。
估計是兩個團隊做出來的產品,其實EXTRA應該是後開發,用EXTRA模板就可以用到DIVI的絕大部分功能,而且還有自己的特色。
安裝新模板的小經驗:
因為一個新模板裝修網站不是短時間就能設置正確,所以需要用All-in-One WP Migration插件 先將正運行網站數據全部導出,然後在本地或者用一個空置域名重新設個調試用的wordpress站點,在調試站點導入正運行網站數據。
然後在調試站配置裝修完全後,再用導出-導入的功能,可以使正運行網站瞬間更換裝修風格。 警告:數據導入導出有一定的風險,先要做好服務器端的備份。互聯網時代數據就是貨幣,要像愛惜黃金白銀一般愛惜 :-)
另外要設置EXTRA的比DIVI更奪眼球的菜單功能了。
設置十分簡單。生成菜單後,添加一個目錄到菜單項,然後選擇MEGA MENU的選項,就可以有酷酷的菜單了。

大體設置都比較簡單,沒有特別複雜的。
Polylang與Extra不兼容問題
到了雙語切換時有點問題了。Polylang的英文首頁/en/ 出現了大量的中文區的帖子。
到了ET的論壇檢索有沒有同類問題,結果發現有不少人問跟Polylang的兼容問題,ET公司的回答是暫不支持,要等待更新。
這咋等待。。。
好吧,英文首頁鏈接不就是/en/ 嗎?我再建一個en的目錄layout試試看。
頁麵建好了,可是訪問/en/還是用的中文缺省首頁,看來Polylang的優先級要高一些。
隻好將en的目錄名稱改為english,訪問/english/頁麵完全沒有問題。但是Polylang的監測瀏覽器語言會自動將首頁指向/en/ 鏈接。
那我們重定向/en/ 到/english/好了。打開Extra的theme option

在integration裏在head增加下麵幾句
<script>
var str = window.location.href;
var pos = str.indexOf("/en/");
if (pos > 0)
{
window.location.assign("https://jesselau.com/english/");
}
</script>我用這個代碼是因為我的網站除了英文首頁外,沒有鏈接還有"/en/"字樣了。你們需要根據自己的情況修改。
Polylang的自動中英切換菜單不知道我們有這種問題啊,所以還是指向的/en/鏈接。
這樣的話,每次點菜單還需要重定向太浪費網速。
我們再在body處加上下列代碼

<script>
var str = document.getElementById("menu-item-1432-en").innerHTML;
var res = str.replace("/en/", "/english/");
document.getElementById("menu-item-1432-en").innerHTML = res;
</script>腳本功能就是將英文菜單的鏈接/en/改為/english/.
其中那個menu-item-1432-en是本人網站上的那個英文菜單,你們需要自己看源代碼,搜索到自己的英文菜單鏈接,找到那個ID。
這樣EXTRA和POLYLANG不兼容的問題就靠這兩個簡單代碼暫時解決了。
AMP頁麵安裝ADSENSE代碼
取消掉redirect重新提交Adsense後,收到了申請通過信。

為了顯示adsense廣告,因為網站可能會有一些歐洲的流量,故此必須要再裝23號插件,前21個插件和22號插件傳送門
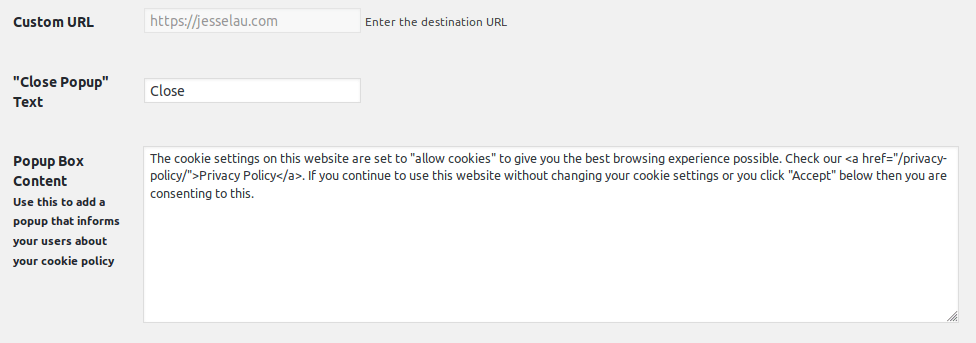
23、EU Cookie Law
這個插件的功能就是為了應對歐盟的法律的,歐盟法律規定需要頁麵位置公示用戶網站的cookie政策,故此需要一個小提醒在頁麵底端,鏈接上本站的隱私政策。

登入Adsense界麵,有提示貼入代碼的指引。正常頁麵都沒什麼問題。但是AMP頁麵是通過AMP插件生成的,沒地方貼代碼。
Adsense要求AMP的Auto ADS代碼如下:

這樣我們又需要修改源文件了。
先要運行下列命令,讓我們可以有權限在瀏覽器wordpress操作界麵上修改插件的源碼。
cd /var/www
sudo chown www-data:www-data -R *
sudo find . -type d -exec chmod 755 {} \;
sudo find . -type f -exec chmod 644 {} \;然後打開Plugin Editor,找到amp/templates/html-start.php文件

在</head>之上貼上
<script async custom-element="amp-auto-ads"
src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js">
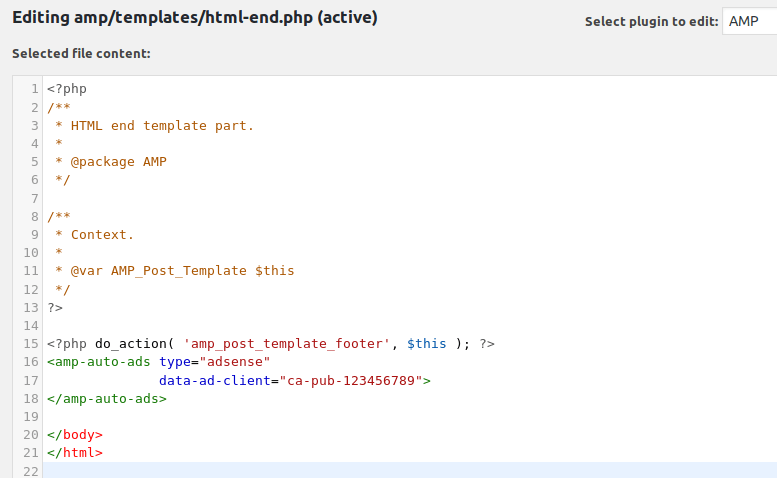
</script>再找到amp/templates/html-end.php文件

在</body>之上貼上:
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-123456789">
</amp-auto-ads>紅色部分需要改成你自己的id,不然你的廣告收入就給了不知名的某個id為123456789的客戶啦 :)
好了,過一段時間檢查一下,AMP頁麵也有廣告顯示了。
有些朋友可能未經思考就對廣告有所排斥。不過君子愛財取之有道。廣告作為一個正常的市場經濟行為,對人類的交流溝通、推動曆史都有積極的正麵作用。
Google Adsense是目前通過網站賺錢謀取自動化收入的最簡單方法之一。以後我再慢慢介紹其他自動化收入方式。
而AMP是目前移動設備網頁的趨勢,故此如果有誌從Adsense開始進入自動化收入生活,不妨多研究研究AMP。
相关文章:
- 2018/09/18 通過Divi子模板更改內核文件在搜索和標簽雲頁麵增加read more連接
- 2018/09/16 用Divi模板、FFMPEG玩轉首頁視頻背景
- 2018/09/19 取消Redirects再次提交Adsense以及定製404錯誤頁麵提高用戶友好度
- 2018/09/18 玩玩CSS給網站美美容以及在Wordpress中帖高亮易讀的代碼
- 2018/09/16 盤點本博安裝激活的21個Wordpress插件

Jesse Lau
網名遁去的一,簡稱遁一。2012年定居新西蘭至今,自由職業者。
本文采用知識共享署名 4.0 國際許可協議進行許可。簡而言之,可隨意轉發轉載,轉載請注明出處。