發布第一個Wordpress插件,在編輯器添加尋找替換功能按鈕
2018-09-24
约 1424 字
预计阅读 3 分钟
這兩天編輯帖子,有了一個新的需求。
Wordpress編輯器目前沒有尋找替換功能。而這項功能對我來說很有用處,因為經常帖代碼,用的是一個引文的按鈕,但每次都必須回到TEXT方式下加上<pre>的標簽,不然代碼會被Wordpress編輯器自動轉成中文字符。
故此需要一個批量尋找替換文字的功能。之前的老帖子是用Better search replace修改數據庫解決,但這個工具是將全站的數據全部替換,不太安全也不太方便用於新帖。
打算再找一個Wordpress插件,遍尋不見。可能這個需求不高。
少時從倚天屠龍記裏聽到一首元曲:
吾能即吾道,有問題暫時沒有能力解決時不執著,有能力解決時當然要迅速解決,不然怎能是一個適意的人生。
有時間有相關經驗,有google有教程,雖然沒有做過Wordress Plugin,隻需抓住本質問題,專一的解決一些小問題還是在“吾能”的範疇裏。
經過半天的學習,我的第一個wordpress plugin出爐了,下麵分步詳解。
建立自己的插件目錄放置於Plugins目錄下,僅有在此目錄下Wordpress才會自動讀取
到該目錄下建立一個文件開始編輯:
首先貼上版權信息等
這是固定格式,這樣Wordpress能自動讀取你的插件信息.

接下來建立類,啟動插件時判斷是不是管理員,若是則運行後續代碼
然後需要在編輯器中增加一個按鈕
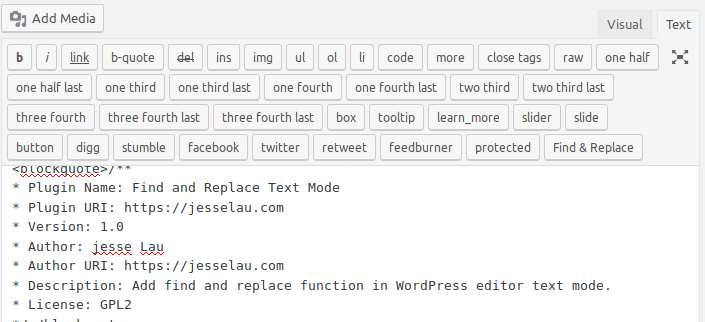
這幾句就是為了實現下麵這個標有Find & Replace的小按鈕

好,按鈕好了,我們需要用javascript將編輯器裏的內容讀出,尋找替換再寫入編輯器。
最後將這個類啟動
激活測試一下。



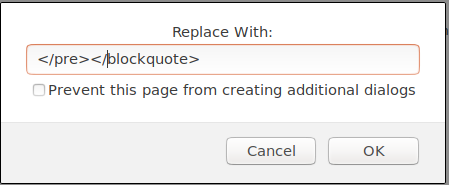
確認的時候感覺再貼一下要求的尋找替換字符串再提醒一下比較好。故此修改如下:
這樣,確認時就是這樣了,用戶就不容易出錯

好了,我的第一個plugin就出爐了。方便大家閱讀,在此貼上gist的排版後代碼
沒想到這麼快就更新版本了,帖子編輯完才幾個小時。 :-)
考慮了一下,放在tag按鈕處有點不合適,而且visual和text兩個編輯器都有這個功能不是更好。
隻要在Add to Media按鈕旁邊放一個按鈕,則兩個編輯界麵都有這個按鈕了。
代碼也很簡單
這個代碼就裝了一個Find & Replace的按鈕在編輯器上,還奉上一個搜索圖標。

這半天順便學習了一下JQuery,因為發現google出來的參考代碼基本都是JQuery寫的,不知道啥意思。就去w3schools學習了一會。
好,果然簡潔,那我就用jquery修改了1.0版,現在更新為2.0了。
還是傳到gist上供大家參考。
今天我嚐試提交插件到Wordpress.org。這是我第一次提交,也不知道需要多少天才能申請通過。
先將安裝文件傳到我自己的網站吧。
大家如果需要安裝此插件,可以點擊下麵的按鈕下載。
經過幾天的等待,wordpress通過了我的申請,下載插件請到其官方網站吧
下載插件
Wordpress編輯器目前沒有尋找替換功能。而這項功能對我來說很有用處,因為經常帖代碼,用的是一個引文的按鈕,但每次都必須回到TEXT方式下加上<pre>的標簽,不然代碼會被Wordpress編輯器自動轉成中文字符。
故此需要一個批量尋找替換文字的功能。之前的老帖子是用Better search replace修改數據庫解決,但這個工具是將全站的數據全部替換,不太安全也不太方便用於新帖。
打算再找一個Wordpress插件,遍尋不見。可能這個需求不高。
少時從倚天屠龍記裏聽到一首元曲:
世情推物理,人生貴適意
吾能即吾道,有問題暫時沒有能力解決時不執著,有能力解決時當然要迅速解決,不然怎能是一個適意的人生。
有時間有相關經驗,有google有教程,雖然沒有做過Wordress Plugin,隻需抓住本質問題,專一的解決一些小問題還是在“吾能”的範疇裏。
經過半天的學習,我的第一個wordpress plugin出爐了,下麵分步詳解。
建立自己的插件目錄放置於Plugins目錄下,僅有在此目錄下Wordpress才會自動讀取
sudo mkdir /var/www/yourwebsite.com/wp-content/plugins/find-replace-text-mode到該目錄下建立一個文件開始編輯:
cd /var/www/yourwebsite.com/wp-content/plugins/find-replace-text-mode
sudo nano find-replace-text-mode.php首先貼上版權信息等
/**
* Plugin Name: Find and Replace Text Mode
* Plugin URI: https://jesselau.com
* Version: 1.0
* Author: Jesse Lau
* Author URI: https://jesselau.com
* Description: Add find and replace function in WordPress editor text mode.
* License: GPL2
*/這是固定格式,這樣Wordpress能自動讀取你的插件信息.

接下來建立類,啟動插件時判斷是不是管理員,若是則運行後續代碼
class jesse_find_replace_button
{
/** * Constructor. Called when the plugin is initialised. */
function __construct()
{
if ( is_admin() )
{
add_action( 'admin_print_footer_scripts', array( &$this, 'admin_footer_scripts' ) );
}
}然後需要在編輯器中增加一個按鈕
// Check the Quicktags script is in use
if ( ! wp_script_is( 'quicktags' ) )
{ return; }
?>
<script type="text/javascript">
QTags.addButton( 'jesse_find_replace_button', 'Find & Replace', insert_button );這幾句就是為了實現下麵這個標有Find & Replace的小按鈕

好,按鈕好了,我們需要用javascript將編輯器裏的內容讀出,尋找替換再寫入編輯器。
//WP Editor always use "content" as ID //
var defaultid = "content";
var x = document.getElementById(defaultid);
if ((x==null)||(x.type!=="textarea"))
{
alert("You TEXT AREA ID is not default value. Please read help file.");
return;
}
var text = document.getElementById(defaultid).value;
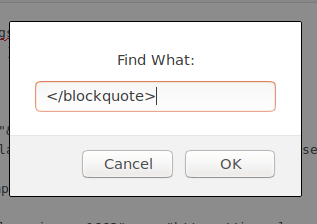
var search = prompt('Find What:');
if( !search) return;
var pattern = new RegExp(search,"gi");
var findCount = (text.match(pattern) || []).length;
if(findCount == 0)
{
alert("Nothing found!"); return;
}
var replace = prompt('Replace With:');
if( !replace)
{replace="";}
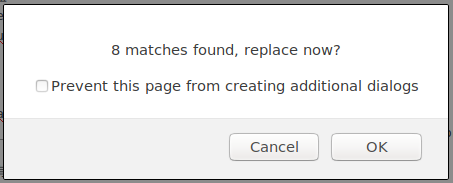
if(confirm(findCount + " matches found, replace now?"))
{
document.getElementById(defaultid).value= text.replace(pattern, replace); }
最後將這個類啟動
$jesse_find_replace_button = new jesse_find_replace_button;激活測試一下。



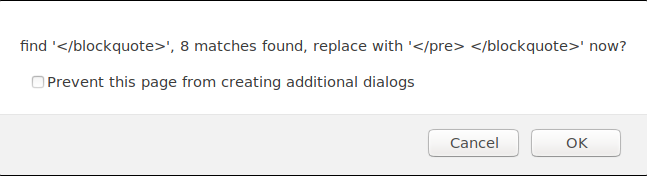
確認的時候感覺再貼一下要求的尋找替換字符串再提醒一下比較好。故此修改如下:
var replace = prompt('Replace With:');
if( !replace)
replace="";
if(confirm("find '"+search+"', "+findCount + " matches found, replace with '"+replace+"' now?")){
document.getElementById(defaultid).value= text.replace(pattern, replace);
}這樣,確認時就是這樣了,用戶就不容易出錯

好了,我的第一個plugin就出爐了。方便大家閱讀,在此貼上gist的排版後代碼
更新
沒想到這麼快就更新版本了,帖子編輯完才幾個小時。 :-)
考慮了一下,放在tag按鈕處有點不合適,而且visual和text兩個編輯器都有這個功能不是更好。
隻要在Add to Media按鈕旁邊放一個按鈕,則兩個編輯界麵都有這個按鈕了。
代碼也很簡單
function add_media_button() {
printf( '<a href="%s" class="button jesse_find_replace_button" id="jesse_find_replace_button">' . '<span class="wp-media-buttons-icon dashicons dashicons-search"></span> %s' . '</a>', '#', __( 'Find & Replace', 'textdomain' ) );
}
add_action( 'media_buttons', 'add_media_button',100 );這個代碼就裝了一個Find & Replace的按鈕在編輯器上,還奉上一個搜索圖標。
這半天順便學習了一下JQuery,因為發現google出來的參考代碼基本都是JQuery寫的,不知道啥意思。就去w3schools學習了一會。
好,果然簡潔,那我就用jquery修改了1.0版,現在更新為2.0了。
還是傳到gist上供大家參考。
今天我嚐試提交插件到Wordpress.org。這是我第一次提交,也不知道需要多少天才能申請通過。
更新
經過幾天的等待,wordpress通過了我的申請,下載插件請到其官方網站吧
下載插件
相关文章:
- 2018/09/16 盤點本博安裝激活的21個Wordpress插件
- 2018/08/30 加入翻譯插件、盤點博客的經濟帳
- 2018/08/28 提高用戶體驗度-增加相關文章鏈接-設立速回按鈕
- 2018/09/22 用Extra模板重裝修網站、搞定Polylang與Extra不兼容問題、在AMP頁麵上安裝ADSENSE代碼
- 2018/09/19 取消Redirects再次提交Adsense以及定製404錯誤頁麵提高用戶友好度

Jesse Lau
網名遁去的一,簡稱遁一。2012年定居新西蘭至今,自由職業者。
本文采用知識共享署名 4.0 國際許可協議進行許可。簡而言之,可隨意轉發轉載,轉載請注明出處。