Renovate the Website with Extra Theme, Solve Polylang and Extra incompatibility issues and install ADSENSE code on AMP page
2018-09-23
871 words
5 mins read
I visited the elegantthemes.com the day before yesterday and found that they had an additional theme besides DIVI.
It is said to be developed for blog sites.
The layout is similar to magazine layout, and the menu is more modern than DIVI.
Ok, since my membership covers this theme, I decide use this EXTRA theme to "renovate" the site.
WordPress's decoration is very convenient. After setting up with different themes, as long as you don't empty the database, you can return to the original DIVI interface at any time.
Ok, let's take a look at the extra theme.
He also embeds the Divi Builder visualization tool. Added a lot of typographic optimization for posts. Built-in feature for rating posts, supporting multiple authors.
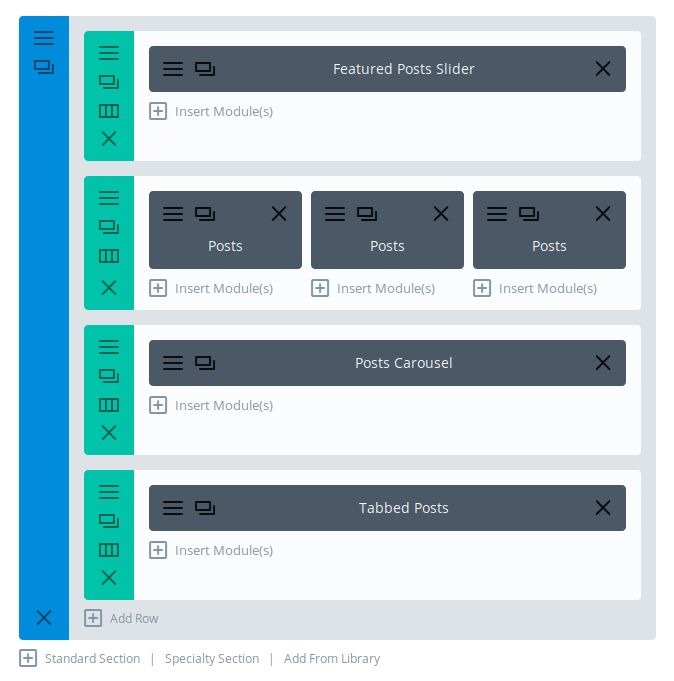
Ok, see how my home page is designed:

Featured posts Slider is inserted at the top, as long as each post comes with a high-quality image, the effect of this image slider is good.
There are three Posts module below, you can set the recent posts, the most popular posts, the highest rating posts, and so on.
Next, I placed a Posts Carousel module, which is a preview of the post similar to the small film effect.
Finally, Tabbed Posts is placed, and posts in the catalogue can be concentrated here.
All of these modules are not provided by DIVI. I have seen many DIVI customers voicing, why ET has to do two separate templates without integrating functions.
It is estimated that the products produced by the two teams, in fact, EXTRA should be post-development, the EXTRA template can be used to most of the functions of DIVI, but also has its own characteristics.
Also set extra menu features that are more eye-catching than DIVI.
The setup is very simple. After generating the menu, add a directory to the menu item, then select the MEGA MENU option, you can have a cool menu.
The general settings are relatively simple and not particularly complicated.

There was a problem when switching to bilingual. Polylang's English homepage /en/ appeared in a lot of Chinese-language posts.
When I went to the ET forum to search for similar problems, I found that many people asked about compatibility with Polylang. The answer from ET Company is that it is not supported at the moment, waiting for updates.
Waiting for this...
Ok, the English homepage link is /en/ so I will try to build a directory layout of en.
The page is built, but access /en/ still use the Chinese default home page, it seems that Polylang has a higher priority.
Had to change the directory name of en to english, access /english/ page is completely no problem. But Polylang's Detect browser language function automatically redirects the home page to /en/ link.
Then we redirect / en / to / english / well.
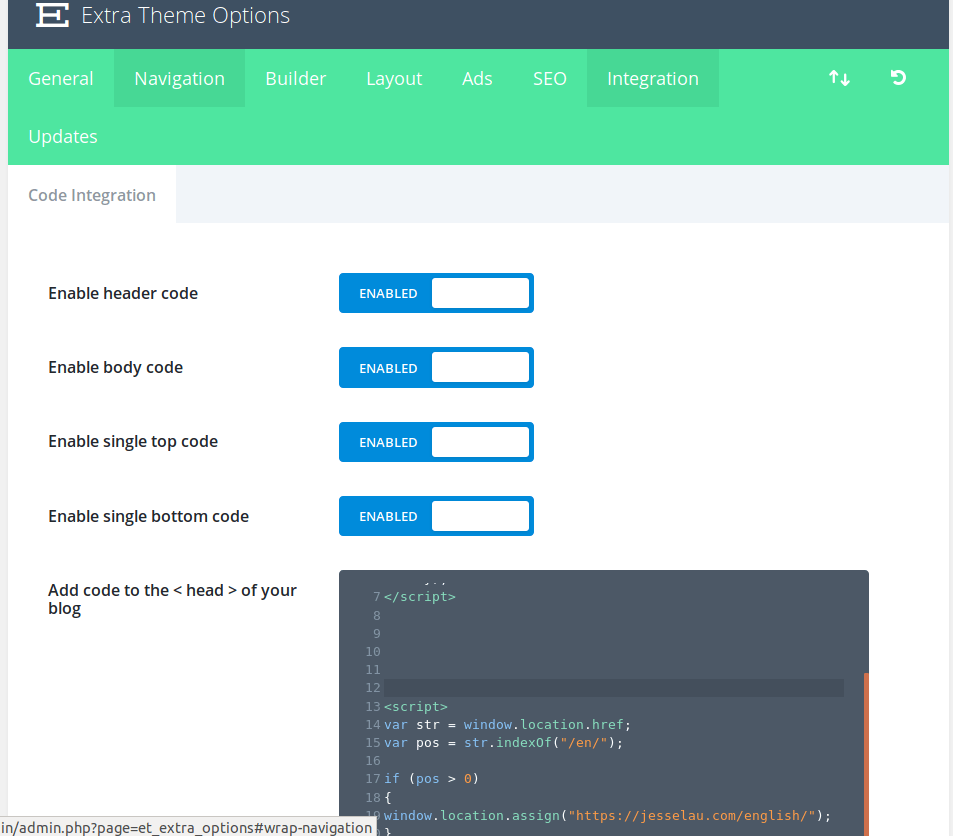
Open Extra theme options

Add the following code in the head in the integration
I use this code because my website has no links with "/en/" string in addition to the English homepage. You need to modify it according to your own situation.
Polylang's automatic Chinese-English switching menu doesn't know that we have this problem, so it still points to the /en/ link.
In this case, each time you click the menu, you need to redirect to /english/. It will waste too much.
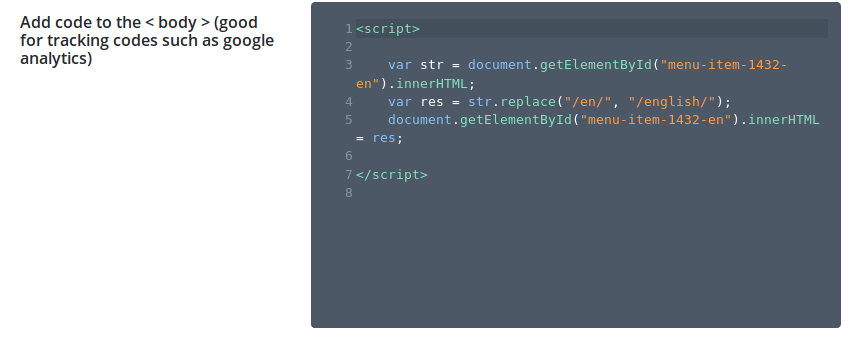
We add the following code to the body again.

The script function is to change the link of the English menu /en/ to /english /.
The menu item -1432-EN is the English menu on my website. You need to look at the source code yourself, search for your own English menu link, and find the ID.
The problem of incompatibility between EXTRA and POLYLANG is solved temporarily by these two simple codes.
Log in to the Adsense interface and have instructions for posting the code. There is nothing wrong with the normal page. But the AMP page is generated by the AMP plugin, there is no place to paste the code.
Adsense requires AMP's Auto ADS code to be as follows:

So we need to modify the source file again.
First run the following command, so that we can have permission to modify the plugin's source code in the browser WordPress interface.
Then open the plugin editor and find the amp / templates / html-start.php file

Paste the following above on </ HEAD>
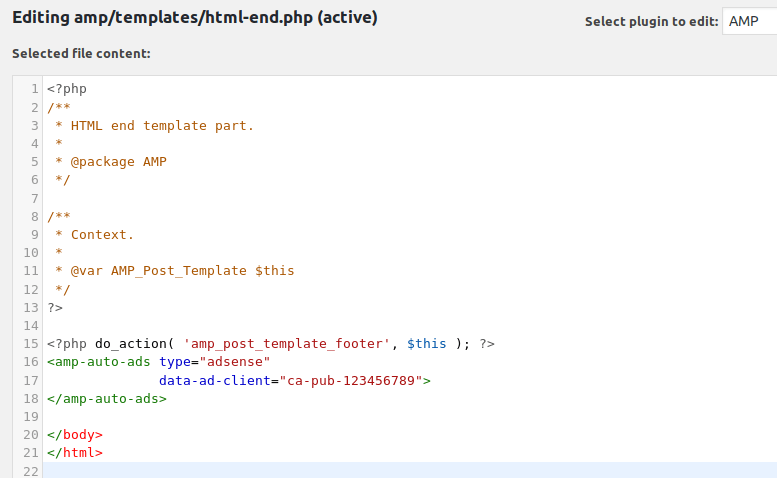
Then find the amp / template / html-end.php file

Paste the following above on </ BODY>:
The red part needs to be changed to your own id, otherwise your advertising revenue will be given to an unknown customer with id 123456789 :)
Ok, check it out after a while, and the AMP page also has an ad display.
It is said to be developed for blog sites.
The layout is similar to magazine layout, and the menu is more modern than DIVI.
Ok, since my membership covers this theme, I decide use this EXTRA theme to "renovate" the site.
WordPress's decoration is very convenient. After setting up with different themes, as long as you don't empty the database, you can return to the original DIVI interface at any time.
Ok, let's take a look at the extra theme.
He also embeds the Divi Builder visualization tool. Added a lot of typographic optimization for posts. Built-in feature for rating posts, supporting multiple authors.
Ok, see how my home page is designed:

Featured posts Slider is inserted at the top, as long as each post comes with a high-quality image, the effect of this image slider is good.
There are three Posts module below, you can set the recent posts, the most popular posts, the highest rating posts, and so on.
Next, I placed a Posts Carousel module, which is a preview of the post similar to the small film effect.
Finally, Tabbed Posts is placed, and posts in the catalogue can be concentrated here.
All of these modules are not provided by DIVI. I have seen many DIVI customers voicing, why ET has to do two separate templates without integrating functions.
It is estimated that the products produced by the two teams, in fact, EXTRA should be post-development, the EXTRA template can be used to most of the functions of DIVI, but also has its own characteristics.
Also set extra menu features that are more eye-catching than DIVI.
The setup is very simple. After generating the menu, add a directory to the menu item, then select the MEGA MENU option, you can have a cool menu.
The general settings are relatively simple and not particularly complicated.

Polylang and additional incompatibility issues
There was a problem when switching to bilingual. Polylang's English homepage /en/ appeared in a lot of Chinese-language posts.
When I went to the ET forum to search for similar problems, I found that many people asked about compatibility with Polylang. The answer from ET Company is that it is not supported at the moment, waiting for updates.
Waiting for this...
Ok, the English homepage link is /en/ so I will try to build a directory layout of en.
The page is built, but access /en/ still use the Chinese default home page, it seems that Polylang has a higher priority.
Had to change the directory name of en to english, access /english/ page is completely no problem. But Polylang's Detect browser language function automatically redirects the home page to /en/ link.
Then we redirect / en / to / english / well.
Open Extra theme options

Add the following code in the head in the integration
<script>
var str = window.location.href;
var pos = str.indexOf("/en/");
if (pos > 0)
{
window.location.assign("https://jesselau.com/english/");
}
</script>I use this code because my website has no links with "/en/" string in addition to the English homepage. You need to modify it according to your own situation.
Polylang's automatic Chinese-English switching menu doesn't know that we have this problem, so it still points to the /en/ link.
In this case, each time you click the menu, you need to redirect to /english/. It will waste too much.
We add the following code to the body again.

<script>
var str = document.getElementById("menu-item-1432-en").innerHTML;
var res = str.replace("/en/", "/english/");
document.getElementById("menu-item-1432-en").innerHTML = res;
</script>The script function is to change the link of the English menu /en/ to /english /.
The menu item -1432-EN is the English menu on my website. You need to look at the source code yourself, search for your own English menu link, and find the ID.
The problem of incompatibility between EXTRA and POLYLANG is solved temporarily by these two simple codes.
AMP page to install ADSENSE code
Log in to the Adsense interface and have instructions for posting the code. There is nothing wrong with the normal page. But the AMP page is generated by the AMP plugin, there is no place to paste the code.
Adsense requires AMP's Auto ADS code to be as follows:

So we need to modify the source file again.
First run the following command, so that we can have permission to modify the plugin's source code in the browser WordPress interface.
cd /var/www
sudo chown www-data:www-data -R *
sudo find . -type d -exec chmod 755 {} \;
sudo find . -type f -exec chmod 644 {} \;Then open the plugin editor and find the amp / templates / html-start.php file

Paste the following above on </ HEAD>
<script async custom-element="amp-auto-ads"
src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js">
</script>Then find the amp / template / html-end.php file

Paste the following above on </ BODY>:
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-123456789">
</amp-auto-ads>The red part needs to be changed to your own id, otherwise your advertising revenue will be given to an unknown customer with id 123456789 :)
Ok, check it out after a while, and the AMP page also has an ad display.
Related Articles:
- 2018/09/19 Cancel Redirects to Solve Adsense Down or Unavailable Problem and Make a Custom 404 Page to Make Website More User-Friendly
- 2018/09/18 How to Display “Read More” Links on DIVI Search and Tag Pages
- 2018/09/16 How to setup Fullwidth Video Background with DIVI and FFMPEG
- 2018/09/08 Step-by-step Tutorial Show How to Build a Nice Wordpress Blog with Perfect 100 Score of Google Pagespeed Insights and A Rating of SSL Certificate within 2 Hours
- 2018/09/16 21 Wordpress Plugins Activated in My Website

Authored By Jesse Lau
A freelancer living in New Zealand, engaged in website development and program trading. Ever won 1st ranking twice in the Dukascopy Strategy Contest. This article is licensed under a Creative Commons Attribution 4.0 International License.