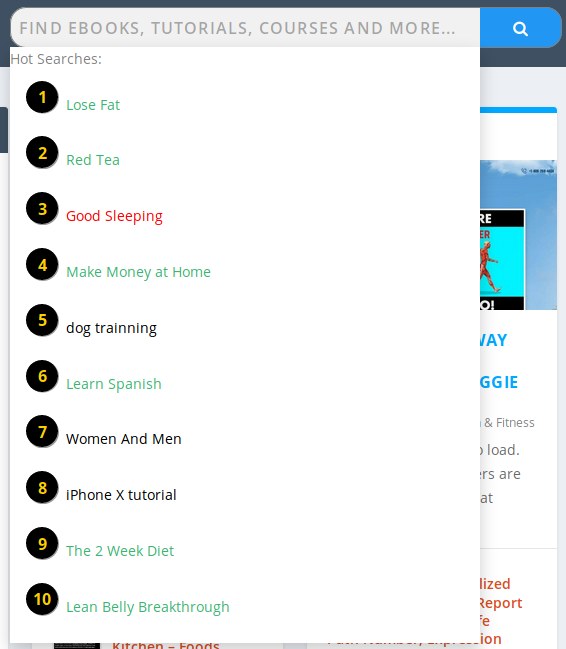
點擊搜索框顯示熱門搜索以及暴燥關
又想起一個idea,點擊搜索條顯示幾個推薦搜索。
搜了幾個Wordpress插件,都不能滿足本人的要求。
隻好自己解決了。
從最本質的地方思考,觸發點擊搜索框的就是onfocus,然後做一個Div,平時是不顯示的,觸發onfocus的時候顯示。
最開始搜到的解決方法是直接用css來觸發focus,熱門搜索是能顯示了,但是鼠標點擊不反應,查了半天,是因為焦點沒有辦法用css來從搜索框轉移到熱門搜索div處。
浪費了幾個小時,還是得用javascript。總算還是實現了。
效果如下:

代碼如下:
繼續細讀通關文,今次是暴燥關
此關於本人是一難關。因心中尚有不少火氣。靈寶定觀經亦雲
火氣亦乃是真種性,故此要訓練其控製力。怒乃心之奴,若控製不住暴燥,就隨著散亂了。
此關欲過隻能徐徐圖之,用太極拳的說法
每日間效法嬰兒之柔,久而久之,自然可日常火氣盡消。
搜了幾個Wordpress插件,都不能滿足本人的要求。
隻好自己解決了。
從最本質的地方思考,觸發點擊搜索框的就是onfocus,然後做一個Div,平時是不顯示的,觸發onfocus的時候顯示。
最開始搜到的解決方法是直接用css來觸發focus,熱門搜索是能顯示了,但是鼠標點擊不反應,查了半天,是因為焦點沒有辦法用css來從搜索框轉移到熱門搜索div處。
浪費了幾個小時,還是得用javascript。總算還是實現了。
效果如下:

代碼如下:
繼續細讀通關文,今次是暴燥關
易曰:“君子以懲忿窒欲。”
陰符經曰:“火生於木,禍發必克。”
曾子曰:“心有所忿(憤)懥(怒),則不得其正。”
孟子曰:“持其誌,無暴其氣。”
了道歌曰:“未煉還丹先煉性。”
此皆言其暴氣燥性,有害於道,必須用心除去也。
夫真正學道之士,行動如處子,養氣若嬰兒。
以柔弱為先,以和平為本,以因物付物為應世,以饒人讓人為要著。
昔釋迦牟尼五百劫為忍辱仙人,終得成佛。
太上老君:呼我以牛,應之以牛;呼我以馬,應之以馬,終為道祖。
長春真君曾嚐人之糞,故能大成。
三豐真人受盡旁人罵,故了大事。
特以心慕於道,性命事大,而外來惡言惡行等等不順境遇,盡置度外,而無識無知也。
世間糊塗學人,自不思出家為何事,道巾道衣是甚人,昏昏迷迷,糊塗過日。
喜人奉承,好人抬獎。
隻愛人順己,自不去順人。
稍有磕撞,燥性發作。
怒由此而起,忿由此而生。
水火刀兵而不顧,坑井崖河而不怕,甚至以力爭勝,彼此兩傷,入於死地,自喪性命者有之。
不僅此也,暴氣燥性一發,元神出室,大火燒身,津液涸而正氣散。
三寶受傷,五德歸空,內而喪真,外而敗德,性亂命搖,未得於人,已傷其己,暴燥之為害豈小焉?
吾勸真心學道者,速將暴燥關口打通。
作個有氣死人,裝個無心癡漢,如愚如訥,如聾如啞。
人罵也如此,人打也如此,人憎嫌也如此,人毀謗也如此。
心似冷灰,性如凍冰。
無一些熱氣藏內,方是跳出暴燥關口。
倘有些兒熱氣在內,雖外不現其形,而內實栽其根。
如遇不順之境,不平之事,未有不大發者。
道德經曰:上善若水,水善利萬物而不爭,處眾之所惡,故幾於道。
蓋以能下於人者,方能上於人;能弱於人者,方能強於人。
否則,暴燥不去,隻知有己,不知有人;隻知用強,不知用弱。
任性而行,隨心而作。妄想明道,難矣。
此關於本人是一難關。因心中尚有不少火氣。靈寶定觀經亦雲
智起生於境
火發生於緣
各是真種性
承流失道源
火氣亦乃是真種性,故此要訓練其控製力。怒乃心之奴,若控製不住暴燥,就隨著散亂了。
此關欲過隻能徐徐圖之,用太極拳的說法
與天爭氣,與地爭力,與人爭柔。
每日間效法嬰兒之柔,久而久之,自然可日常火氣盡消。
相关文章:
- 2018/10/19 用DIVI按鈕令PDF文件鏈接強製下載以及妄想關
- 2018/10/22 令Bloom插件支持Google reCAPTCHA以及嫉妒關
- 2018/10/16 記錄一些代碼庫,千裏之行始於足下以及畏難關
- 2018/10/12 修改Extra子模板,在主菜單欄中間增加類Amazon的搜索條以及窮困關
- 2018/09/29 Wordpress前端+Python後台有機結合做一個今日熱數的插件

Jesse Lau
網名遁去的一,簡稱遁一。2012年定居新西蘭至今,自由職業者。
本文采用知識共享署名 4.0 國際許可協議進行許可。簡而言之,可隨意轉發轉載,轉載請注明出處。