My First Wordpress Plugin: Find And Replace Text in WP Editor on Both Visual and Text Mode
2018-09-25
814 words
4 mins read
The WordPress editor currently does not have "find n replace" function.
This function is very useful for me, because I used to post the souce code just clicking Blockquote button.
But each time I have to go back to the TEXT mode and add the <PRE> tag, otherwise some code will be converted to some special characters by WordPress editor, which is not good story for source code.
Therefore, I need a batch find n replace function.
I used better search and replace plugin to modify the database, but this tool is to replace all the data of the website, which is not very convenient for new posts.
I plan to find another WordPress plugin but I can't find it. Maybe not too many people need this function.
I can solve it if there is a problem.
I have time and relevant experience to learn something new, although I have never made Wordress Plugin before, I am sure "I can".
After half a day of study, my first wordpress plugin came out, and the steps below are explained in detail.
Create your own plugin directory and place it in the plugin directory. Wordpress will automatically read it in such a directory.
Create a file in this directory and start editing:
First attach copyright information, etc.
This is a fixed format so WordPress can automatically read your plugin information.

Next, create a class, determine if it is an administrator when launching the plugin, and if so, run the subsequent code.
Then you need to add a button to the editor
These codes are to achieve the following small button labeled Find&Replace

Ok, the button is fine. We need JavaScript to read the contents of the editor, find the replacement and then write to the editor.
Finally new this class
Activate it and test.



When confirming, I feel that it is better to post the original string and replacement string.
In this way, this is the case when the confirmation is made, so the user is not easy to make something wrong.

Ok, my first plugin is out.
I didn't expect to update the version so soon, and the version 1.0 was published only a few hours. :-)
It's a bit inappropriate to put the button on the quick tag zone, and it is even better if both visual and text mode have this feature.
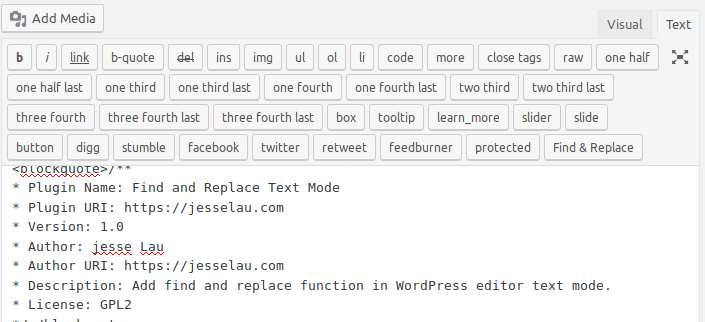
Just put a button next to the Add to Media button and both visual and text mode have this button.
The code is also very simple
This code installs a find and replace button on the editor and a search icon.

I learned about JQuery in the past a few minutes, because I found that the reference code from Google was mostly written by JQuery.
I don't know what it means. So I went to W3Schools to learn it for a while.
Ok, really simple, then I modified the 1.0 version with jquery, now updated to 2.0.
Here is the code:
Today I am trying to submit the plugin to Wordpress.org.
This is my first submission so I don't know how many days it takes to approve.
Upload the installation file to my own website.
If you need to install this plugin, you can click the button below to download it.
Wordpress approved my submit. Just download this plugins on its website.
Download The Plugin
This function is very useful for me, because I used to post the souce code just clicking Blockquote button.
But each time I have to go back to the TEXT mode and add the <PRE> tag, otherwise some code will be converted to some special characters by WordPress editor, which is not good story for source code.
Therefore, I need a batch find n replace function.
I used better search and replace plugin to modify the database, but this tool is to replace all the data of the website, which is not very convenient for new posts.
I plan to find another WordPress plugin but I can't find it. Maybe not too many people need this function.
I can solve it if there is a problem.
I have time and relevant experience to learn something new, although I have never made Wordress Plugin before, I am sure "I can".
After half a day of study, my first wordpress plugin came out, and the steps below are explained in detail.
Create your own plugin directory and place it in the plugin directory. Wordpress will automatically read it in such a directory.
sudo mkdir /var/www/yourwebsite.com/wp-content/plugins/find-replace-text-modeCreate a file in this directory and start editing:
cd /var/www/yourwebsite.com/wp-content/plugins/find-replace-text-mode
sudo nano find-replace-text-mode.phpFirst attach copyright information, etc.
/**
* Plugin Name: Find and Replace Text Mode
* Plugin URI: https://jesselau.com
* Version: 1.0
* Author: Jesse Lau
* Author URI: https://jesselau.com
* Description: Add find and replace function in WordPress editor text mode.
* License: GPL2
*/This is a fixed format so WordPress can automatically read your plugin information.

Next, create a class, determine if it is an administrator when launching the plugin, and if so, run the subsequent code.
class jesse_find_replace_button
{
/** * Constructor. Called when the plugin is initialised. */
function __construct()
{
if ( is_admin() )
{
add_action( 'admin_print_footer_scripts', array( &$this, 'admin_footer_scripts' ) );
}
}Then you need to add a button to the editor
// Check the Quicktags script is in use
if ( ! wp_script_is( 'quicktags' ) )
{ return; }
?>
<script type="text/javascript">
QTags.addButton( 'jesse_find_replace_button', 'Find & Replace', insert_button );These codes are to achieve the following small button labeled Find&Replace

Ok, the button is fine. We need JavaScript to read the contents of the editor, find the replacement and then write to the editor.
//WP Editor always use "content" as ID //
var defaultid = "content";
var x = document.getElementById(defaultid);
if ((x==null)||(x.type!=="textarea"))
{
alert("You TEXT AREA ID is not default value. Please read help file.");
return;
}
var text = document.getElementById(defaultid).value;
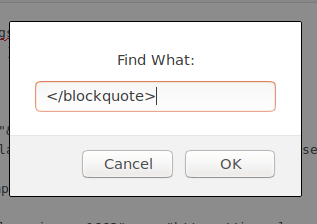
var search = prompt('Find What:');
if( !search) return;
var pattern = new RegExp(search,"gi");
var findCount = (text.match(pattern) || []).length;
if(findCount == 0)
{
alert("Nothing found!"); return;
}
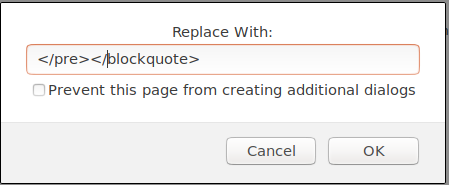
var replace = prompt('Replace With:');
if( !replace)
{replace="";}
if(confirm(findCount + " matches found, replace now?"))
{
document.getElementById(defaultid).value= text.replace(pattern, replace); }
Finally new this class
$jesse_find_replace_button = new jesse_find_replace_button;Activate it and test.



When confirming, I feel that it is better to post the original string and replacement string.
var replace = prompt('Replace With:');
if( !replace)
replace="";
if(confirm("find '"+search+"', "+findCount + " matches found, replace with '"+replace+"' now?")){
document.getElementById(defaultid).value= text.replace(pattern, replace);
}In this way, this is the case when the confirmation is made, so the user is not easy to make something wrong.

Ok, my first plugin is out.
Update:
I didn't expect to update the version so soon, and the version 1.0 was published only a few hours. :-)
It's a bit inappropriate to put the button on the quick tag zone, and it is even better if both visual and text mode have this feature.
Just put a button next to the Add to Media button and both visual and text mode have this button.
The code is also very simple
function add_media_button() {
printf( '<a href="%s" class="button jesse_find_replace_button" id="jesse_find_replace_button">' . '<span class="wp-media-buttons-icon dashicons dashicons-search"></span> %s' . '</a>', '#', __( 'Find & Replace', 'textdomain' ) );
}
add_action( 'media_buttons', 'add_media_button',100 );This code installs a find and replace button on the editor and a search icon.
I learned about JQuery in the past a few minutes, because I found that the reference code from Google was mostly written by JQuery.
I don't know what it means. So I went to W3Schools to learn it for a while.
Ok, really simple, then I modified the 1.0 version with jquery, now updated to 2.0.
Here is the code:
Today I am trying to submit the plugin to Wordpress.org.
This is my first submission so I don't know how many days it takes to approve.
Update:
Wordpress approved my submit. Just download this plugins on its website.
Download The Plugin
Related Articles:
- 2018/09/19 Cancel Redirects to Solve Adsense Down or Unavailable Problem and Make a Custom 404 Page to Make Website More User-Friendly
- 2018/09/16 21 Wordpress Plugins Activated in My Website
- 2018/09/23 How to Create Zoom Image Hover Effects with Transparent Text And How to Remove Adsense Auto Ads from Homepage in Extra Theme
- 2018/09/23 Renovate the Website with Extra Theme, Solve Polylang and Extra incompatibility issues and install ADSENSE code on AMP page
- 2018/09/18 How to Display “Read More” Links on DIVI Search and Tag Pages

Authored By Jesse Lau
A freelancer living in New Zealand, engaged in website development and program trading. Ever won 1st ranking twice in the Dukascopy Strategy Contest. This article is licensed under a Creative Commons Attribution 4.0 International License.