優化網站Pagespeed Insights分數提到到90以上
2018-08-28
约 435 字
预计阅读 1 分钟

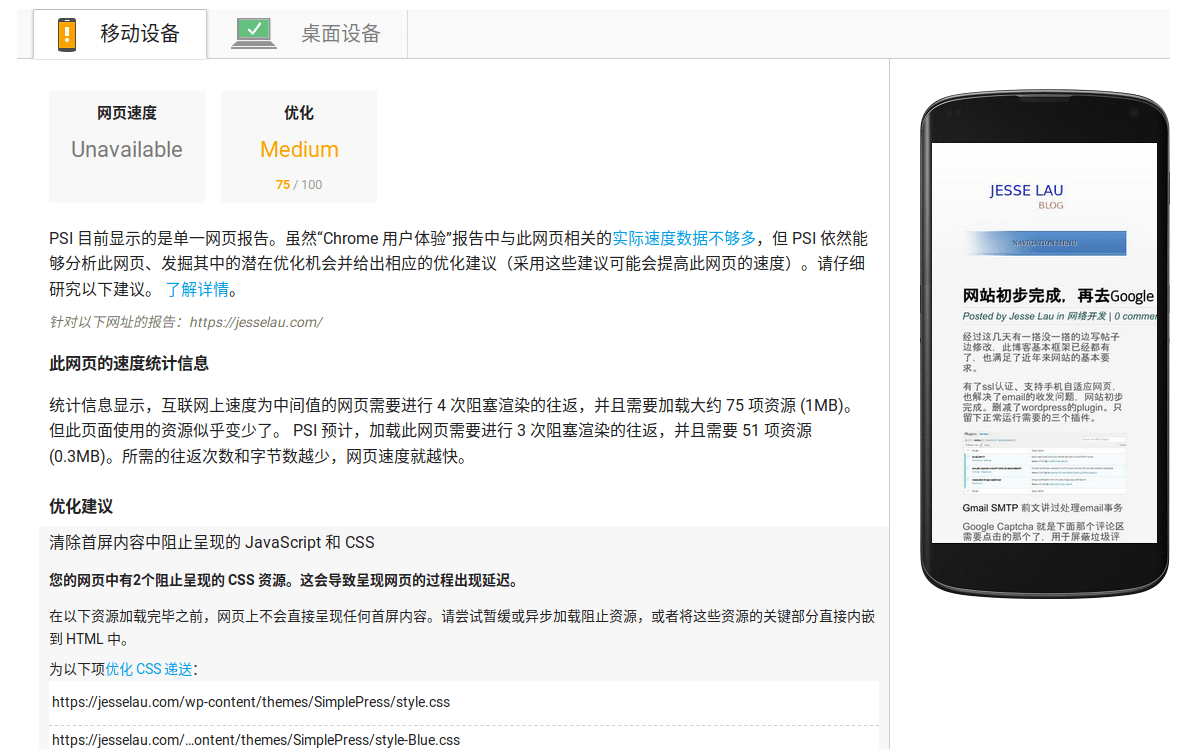
激活設置兩插件後再測試一下,立馬提升到75分

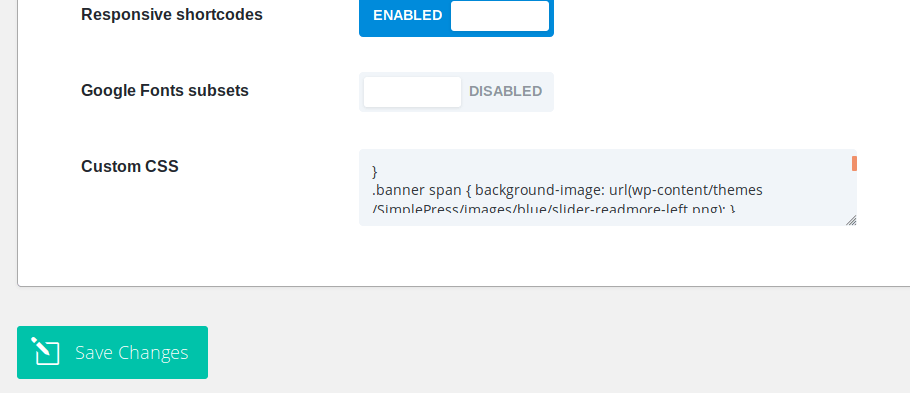
還剩兩個css文件因為是模板文件,是通過修改源文件產生的,故此上述兩插件沒起到作用,檢查了一下style-Blue.css文件很小,可以直接內嵌在網頁裏,減少訪問新網絡文件的時間。在模板選項的custom css中將style-Blue.css貼進去

試著將style.css延後運行,測試結果100分,但因為這是主文件,視覺上明顯有延後。保持style.css不變重新提交測試,達到91分

還有一些零星建議,主要是google認為壓縮率還沒到最勁,如果再將圖片壓縮多一點,還能省個幾到十幾kb的樣子。這個優化無止境,本人也不是強迫症患者,從來不想非要100分不可。
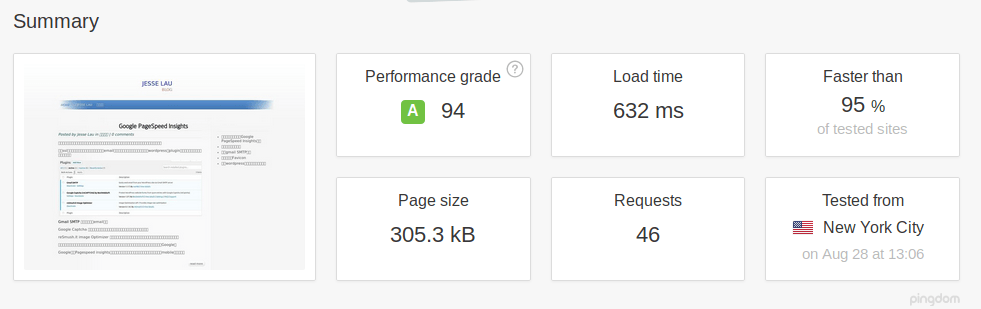
到另一個專業測速網站pingdom再測一下,雙重保障
 A級,94分,比95%的測試網站速度快,OK啦。
A級,94分,比95%的測試網站速度快,OK啦。至此,對此網站應該不會有什麼源碼級的改動了。將權限和文件屬性設置一下,以免日後用username登錄時誤操作。
cd /var/www
sudo chown www-data:www-data -R *
sudo find . -type d -exec chmod 755 {} \;
sudo find . -type f -exec chmod 644 {} \;相关文章:
- 2018/08/27 網站初步完成,再去Google PageSpeed Insights審核
- 2018/08/27 修改標簽雲字體大小
- 2018/08/27 安裝gmail SMTP插件
- 2018/08/26 兩分鍾搞定Favicon
- 2018/08/26 忘記wordpress密碼怎麼辦?解決方案

Jesse Lau
網名遁去的一,簡稱遁一。2012年定居新西蘭至今,自由職業者。
本文采用知識共享署名 4.0 國際許可協議進行許可。簡而言之,可隨意轉發轉載,轉載請注明出處。