三生萬物-由手機自適應修改引發的問題及解決方案
2018-08-28
约 614 字
预计阅读 2 分钟
用手機模擬測試網站測試,發現標題沒有很好的自適應手機屏幕。用三星屏幕模擬,發現用戶必須左右移動方可閱讀

這個是模板的問題了,立馬上Elegant Themes網站搜索有沒有同樣問題,找到一個解決方案。
在custom css上增加如下幾行:
再去測試,沒變化,嗯,因為為了加速優化將css文件設成最大值定期了,對方網站沒有辦法更新,還是去google pagespeed insights看看。結果已經好很多了。

不過道生一,一生二,二生三,三生萬物。紅塵中打滾,一個問題解決帶來另一個問題。
上述代碼是將標題自動根據屏幕及長度縮短,若標題長度短,則又出現了如下問題

正文會緊貼標題不放鬆,成了歪脖子。這個又得去改模板了。
打開wordpress的模板editor,找到發正文的那個函數

就是<?php the_content(''); ?>那句,下麵原模板開發者加了個回車,上麵卻沒有,那我自己加一句在上麵。
改好了存盤一看,還沒變化。發現模板文件太多,估計很多文件都有這句話。得找個工具找到所有有這句正文函數的文件。
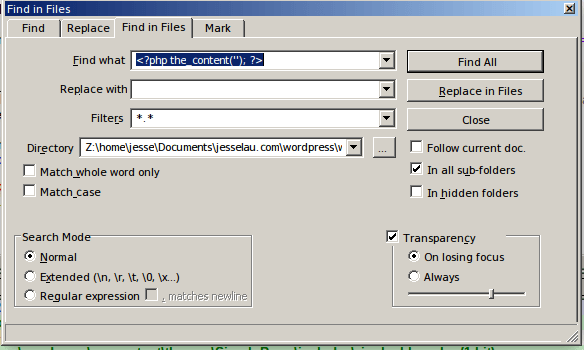
記得用windows時有個notepad++非常好用。現在用Ubuntu也沒問題,有windows程序模擬器,打開notepad++,尋找<?php the_content(''); ?>

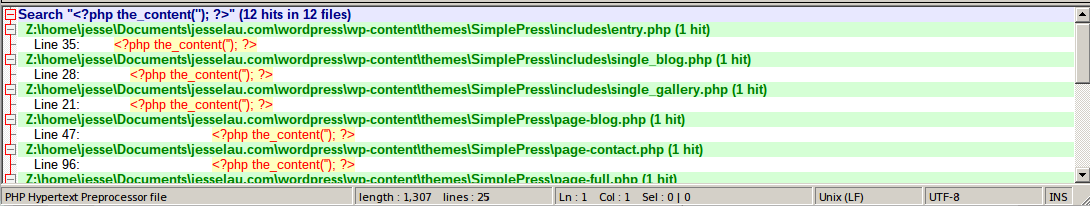
很快找到12個結果,還很貼心的標明是哪一行 :-)

依次全部加了個回車,存盤,解決問題。

故此即便是三生萬物,一個問題解決又產生多個問題,不用急,專注在新問題解決,若暫時解決不了放一邊也無妨。 :)

這個是模板的問題了,立馬上Elegant Themes網站搜索有沒有同樣問題,找到一個解決方案。
在custom css上增加如下幾行:
#posts .post .no_thumb {
width: auto !important;
}再去測試,沒變化,嗯,因為為了加速優化將css文件設成最大值定期了,對方網站沒有辦法更新,還是去google pagespeed insights看看。結果已經好很多了。

不過道生一,一生二,二生三,三生萬物。紅塵中打滾,一個問題解決帶來另一個問題。
上述代碼是將標題自動根據屏幕及長度縮短,若標題長度短,則又出現了如下問題

正文會緊貼標題不放鬆,成了歪脖子。這個又得去改模板了。
打開wordpress的模板editor,找到發正文的那個函數

就是<?php the_content(''); ?>那句,下麵原模板開發者加了個回車,上麵卻沒有,那我自己加一句在上麵。
改好了存盤一看,還沒變化。發現模板文件太多,估計很多文件都有這句話。得找個工具找到所有有這句正文函數的文件。
記得用windows時有個notepad++非常好用。現在用Ubuntu也沒問題,有windows程序模擬器,打開notepad++,尋找<?php the_content(''); ?>

很快找到12個結果,還很貼心的標明是哪一行 :-)

依次全部加了個回車,存盤,解決問題。

故此即便是三生萬物,一個問題解決又產生多個問題,不用急,專注在新問題解決,若暫時解決不了放一邊也無妨。 :)
相关文章:
- 2018/08/28 提高用戶體驗度-增加相關文章鏈接-設立速回按鈕
- 2018/08/28 優化網站Pagespeed Insights分數提到到90以上
- 2018/08/27 網站初步完成,再去Google PageSpeed Insights審核
- 2018/08/27 修改標簽雲字體大小
- 2018/08/27 安裝gmail SMTP插件

Jesse Lau
網名遁去的一,簡稱遁一。2012年定居新西蘭至今,自由職業者。
本文采用知識共享署名 4.0 國際許可協議進行許可。簡而言之,可隨意轉發轉載,轉載請注明出處。